Gridview is like dissecting a screen into several columns and rows to ensure you put each data on an individual place of the grids. In an Android, the matter of Gridview is crucial because it gives you the accessibility to change the sizes and colors or customize things according to your wish. So, how to refresh Gridview in Android?
To refresh the Android Gridview, you must adequately exhibit the relevant codes. Make sure to check the XML layout. You can also add a “SwipeRefreshLayout” widget to refresh the Gridview. But it will work for a single-child code.
If the widget fails, you can also try “he “refresh the action bar” with the less conspicuous matter. Hopefully, your codes will result in a good way.
Why Refresh Gridview In Android?

Generally, Gridview in Android is a type of Adapterview. It helps to display items in a two-dimensional scrolling grid. So, different things are fetched from an array or database and inserted into the grid layout.
Each data piece is put appropriately and will be further displayed in the grid. Therefore, we can easily specify the number of rows and columns. By refreshing the Gridview, we can easily customize the layout by changing the setting of color or size, or margin.
For such a massive range of customization, people want to refresh their Gridview of Android. And the process is easy because all you need is basic knowledge of JAVA and Kotlin programming languages.
How To Refresh Gridview On Your Android?
Sometimes the layout of the Gridview might be messed up because it doesn’t fill the content of its parent. So, it would be best if you designed it properly. Add the children’s code according to these steps:

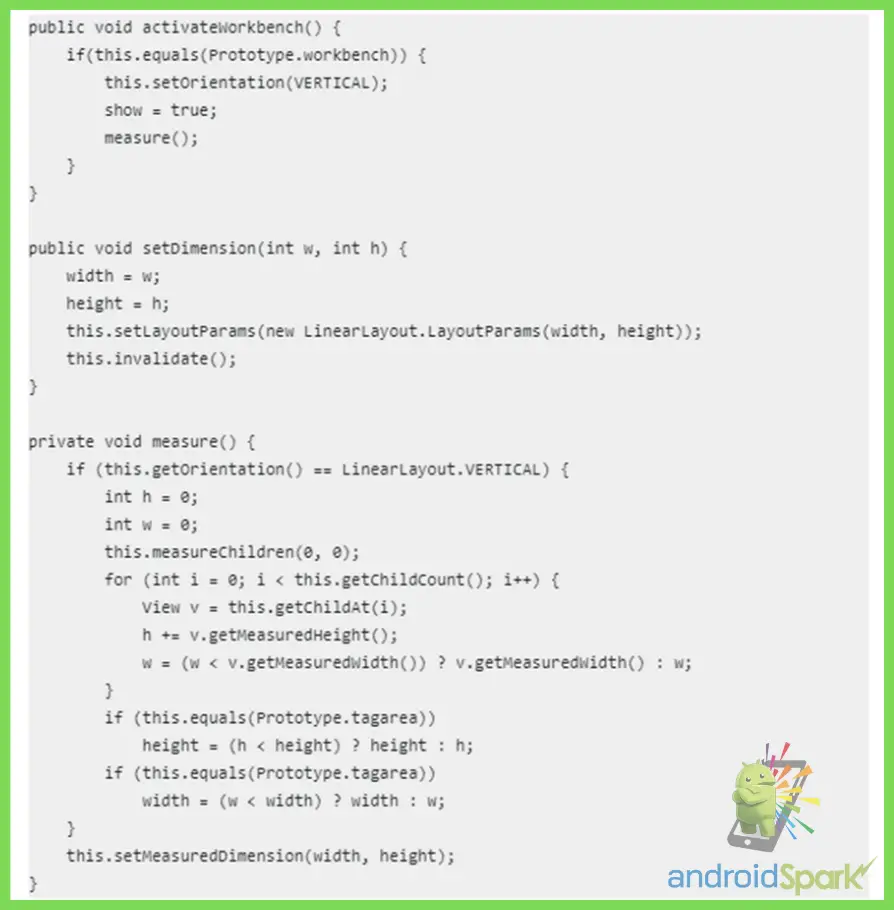
Here’s the code for activateWorkbench, setDimension, and measure in the workbench.
public void initializeWorkbench(GridView gv, Vector<String> items) {
Prototype.workbench.setDimension(screenWidth, divider.height()+workbenchArea.height());
Prototype.workbench.activateWorkbench();
// this measures the workbench correctly
Log.d(Prototype.TAG, "workbench width: "+Prototype.workbench.getMeasuredWidth());
// 320
Log.d(Prototype.TAG, "workbench height: "+Prototype.workbench.getMeasuredHeight());
// 30
ImageAdapter imgAdapter = new ImageAdapter(this.getContext(), items);
gv.setAdapter(imgAdapter);
gv.measure(screenWidth, screenHeight);
gv.requestLayout();
gv.forceLayout();
Log.d(Prototype.TAG, "gv width: "+gv.getMeasuredWidth());
// 22
Log.d(Prototype.TAG, "gv height: "+gv.getMeasuredHeight());
// 119
Prototype.workbench.setDimension(screenWidth, divider.height()+workbenchArea.height());
}
}
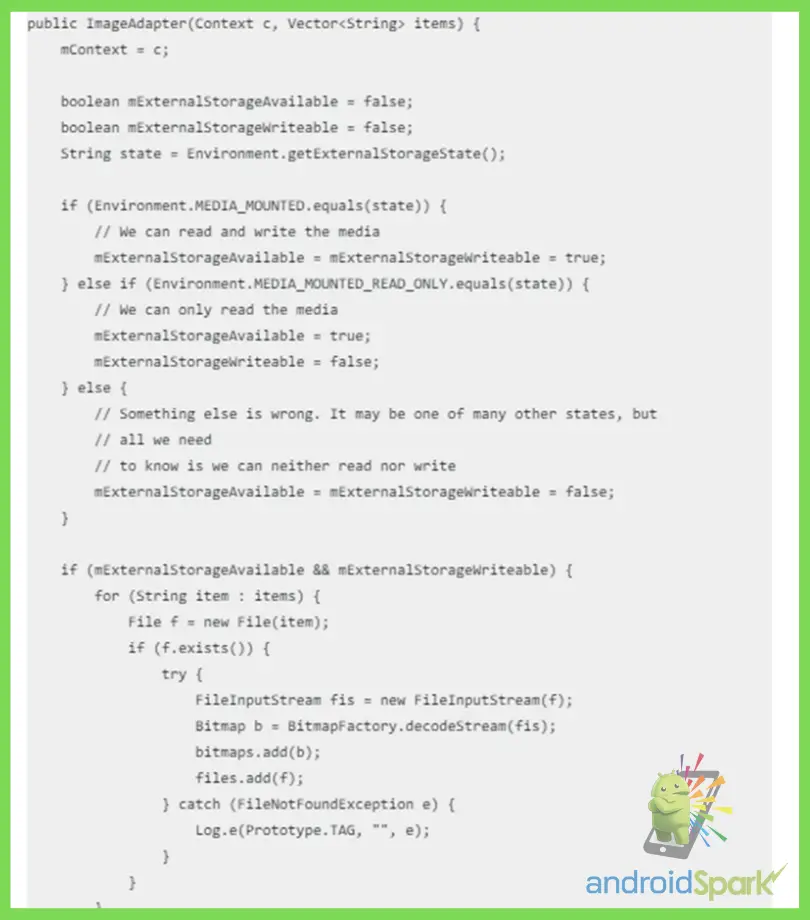
Here’s the code for ImageAdapter Constructor:
public ImageAdapter(Context c, Vector<String> items) {
mContext = c;
boolean mExternalStorageAvailable = false;
boolean mExternalStorageWriteable = false;
String state = Environment.getExternalStorageState();
if (Environment.MEDIA_MOUNTED.equals(state)) {
// We can read and write the media
mExternalStorageAvailable = mExternalStorageWriteable = true;
} else if (Environment.MEDIA_MOUNTED_READ_ONLY.equals(state)) {
// We can only read the media
mExternalStorageAvailable = true;
mExternalStorageWriteable = false;
} else {
// Something else is wrong. It may be one of many other states, but
// all we need
// to know is we can neither read nor write
mExternalStorageAvailable = mExternalStorageWriteable = false;
}
if (mExternalStorageAvailable && mExternalStorageWriteable) {
for (String item : items) {
File f = new File(item);
if (f.exists()) {
try {
FileInputStream fis = new FileInputStream(f);
Bitmap b = BitmapFactory.decodeStream(fis);
bitmaps.add(b);
files.add(f);
} catch (FileNotFoundException e) {
Log.e(Prototype.TAG, "", e);
}
}
}
}
}
Lastly, the XML layout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="bottom"
android:paddingLeft="0px"
android:paddingTop="0px"
android:paddingRight="0px">
<com.unimelb.pt3.ui.TransparentPanel
android:id="@+id/workbench"
android:layout_width="fill_parent"
android:layout_height="10px"
android:paddingTop="0px"
android:paddingLeft="0px"
android:paddingBottom="0px"
android:paddingRight="0px">
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="90dp"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:horizontalSpacing="10dp"
android:stretchMode="columnWidth"
android:gravity="center" />
</com.unimelb.pt3.ui.TransparentPanel>
</LinearLayout>
With these codes, you can review and rebuild based on your needs.
Adding Swipe To Refresh Feature
If you want to refresh your existing user interface pattern, you can either add a widget or a refresh action to the action bar. Here’s how:
“Swiperefreshlayout” Widget
You can easily add a widget to the existing layout with these codes. The “SwipeRefreshLayout” works as a parent of a single Gridview. Therefore, it will only support an individual Gridview child.
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swiperefresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
It’s also possible to add “ListFragment” with the “SwipeRefreshLayout.” But the layout must contain Listview with an ID like “@Android: id/list.”
A Refresh Action To The Action Bar
It’s also possible to add a refresh action to the action bar if you fail or cannot add the widget. It can still trigger the manual update.
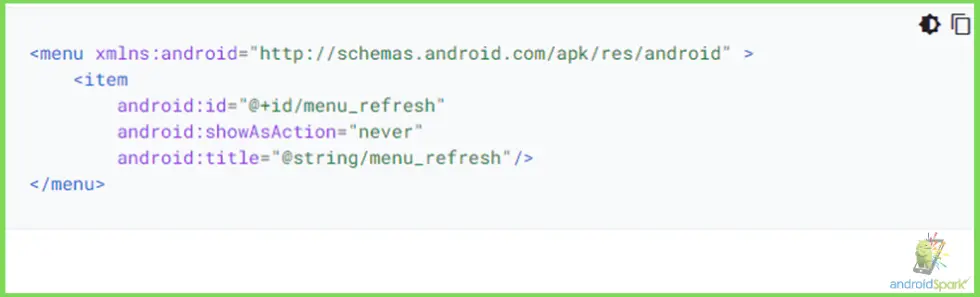
Add the refresh action as a menu item instead of a button. For that, you need to set the attribute “Android:showAsAction=never.”
Sometimes the user might confuse the action button with the swipe-to-refresh action thinking they are different. But they are not. Therefore, perform manual updates to make the refresh action bar less conspicuous.
Here are the necessary codes:

Bottom Line
The Gridview structure is quite helpful in terms of customization. It will fetch and put each data from the array and display it appropriately. However, you will need to know a bit of Kotlin and JAVA language for that.
Hopefully, the discussion on how to refresh Gridview in Android has covered all you need. Therefore, if you want to customize the grids, like changing the margins, colors, or other, you can try the described method. Consult with a professional if you fail or are not confident enough!